
React JS State Management for Beginners | Easy Guide
- bilalshafqat42
- September 17, 2024
- Blog, React Js, Redux
- 1 Comment
Table of Contents
React JS State Management for Beginners | Easy Guide
In this tutorial, you’ll learn about state management in React, understand how props work, and why using a state management library like Redux can simplify your code.
Understanding State and the useState Hook
State is an important concept in React because it helps keep track of data that changes over time. Let’s start by using the useState hook to manage state within functional components.
What is useState?
The useState hook is used to create and manage the state in a functional component. It returns two values:
- The current state (initially set to a value of your choice)
- A function to update that state
const [counter, setCounter] = useState(0);
Creating a Basic Counter App
In this app, we’ll create three buttons to:
- Increment the counter
- Decrement the counter
- Reset the counter
Here’s how the buttons will work:
<button onClick={() => setCounter(counter + 1)}>Increment</button>
<button onClick={() => setCounter(counter - 1)}>Decrement</button>
<button onClick={() => setCounter(0)}>Reset</button>
Organizing the Counter Appp
Next, we’ll turn our counter logic into a React component for better organization.
- Create the Counter Component:
- Inside a folder named
counter, create a file calledCounter.js. - Use the
rafceshortcut to generate a functional component quickly.
- Inside a folder named
- Move the Logic to the Component:
- Put the
useStatehook and all button functions insideCounter.js. - Import this
Countercomponent into the mainApp.jsfile.
- Put the
What Are Props?
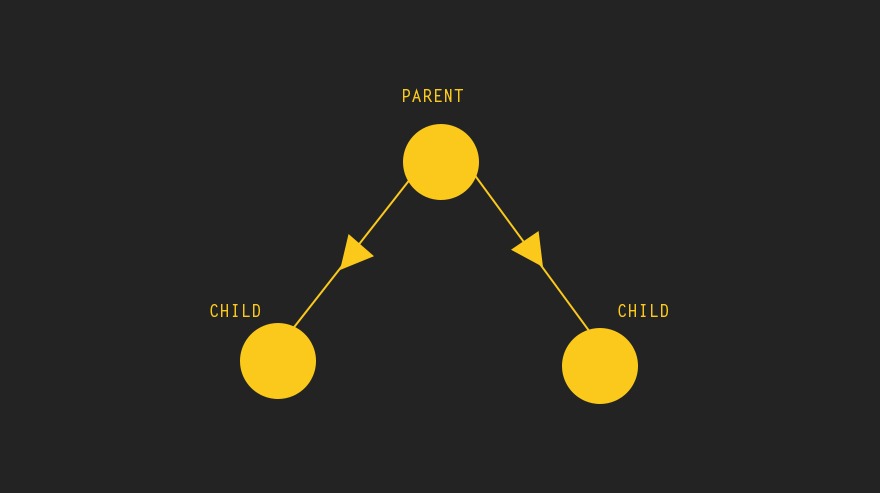
Props (short for properties) allow React components to communicate with each other by passing data from parent components to child components. In the example above:
- We keep the counter state and functions in the parent component.
- Then, we pass them down to the child
Countercomponent using props.
Props are very useful for passing values like numbers, arrays, and even functions between components. However, as your app grows, this can become tricky.
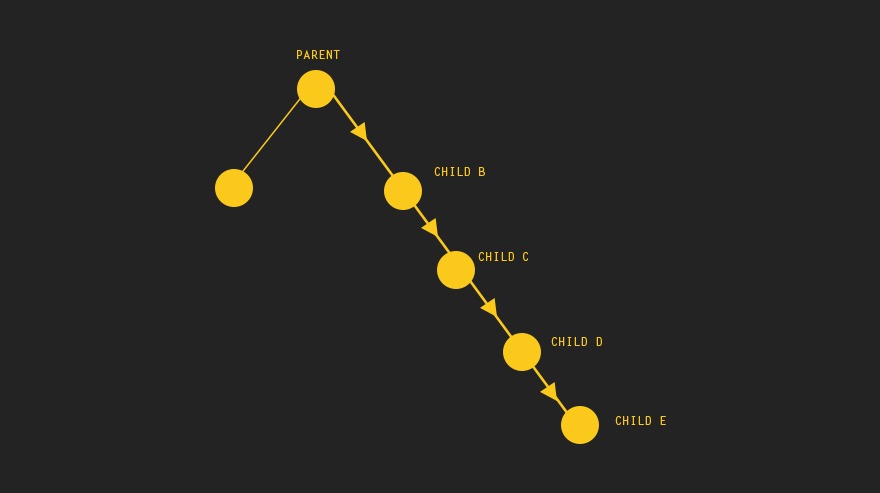
Understanding Prop Drilling
When you pass props from a parent component down to deeply nested child components, you end up with a lot of code just passing data down the tree. This is called prop drilling. Prop drilling can make your code messy and hard to maintain, especially if you need to pass data through multiple layers of components.
Solving Prop Drilling with Redux
To avoid the mess of prop drilling, we can use a state management library called Redux. Redux helps manage the state of your entire application in a central store.
- What is Redux? Redux allows you to store your app’s state in one place, and any component can access the state without needing to pass props.
- Why Redux?
- It eliminates the need to pass props down multiple components (solving prop drilling).
- It keeps your state in one organized place.
Watch the Full Tutorial on YouTube
For a step-by-step visual guide, watch my YouTube video where I walk you through building the counter app, using useStateAnd understanding state management in React: Watch the video here!
Related Posts
React useCallback Hook Explained with Examples and Best Practices (2025 Guide)
- bilalshafqat42
- June 25, 2025
Introduction React’s useCallback is one of those hooks that seems confusing at first — ..
JavaScript ES6 Features: A Comprehensive Guide
- bilalshafqat42
- March 3, 2025
JavaScript ES6 (ECMAScript 2015) introduced powerful features that enhance code readability, ma ..







cuenta abierta en Binance
Your article helped me a lot, is there any more related content? Thanks!