
Websites Every Developer Must Bookmark for Stunning UI and Creative Design
- bilalshafqat42
- February 11, 2025
- UI UX Design
- 1 Comment
Insights: Why Bookmarking the Right Tools Matters
As a developer, your workflow and efficiency depend significantly on the resources you have at hand. Whether you’re designing interfaces, structuring layouts, or adding animations, having quick access to the right tools can save you countless hours. The websites listed below offer immense value in areas like UI inspiration, CSS frameworks, data visualization, and creative design elements. By bookmarking these resources, you ensure that you can quickly retrieve solutions and enhance your projects without starting from scratch every time.
In the ever-evolving landscape of web development, having the right resources at your fingertips can make a world of difference. Whether you’re a front-end designer, a full-stack developer, or just someone passionate about web aesthetics, bookmarking the right websites can enhance your workflow and elevate your designs. In this article, we explore must-have websites that every developer should bookmark.
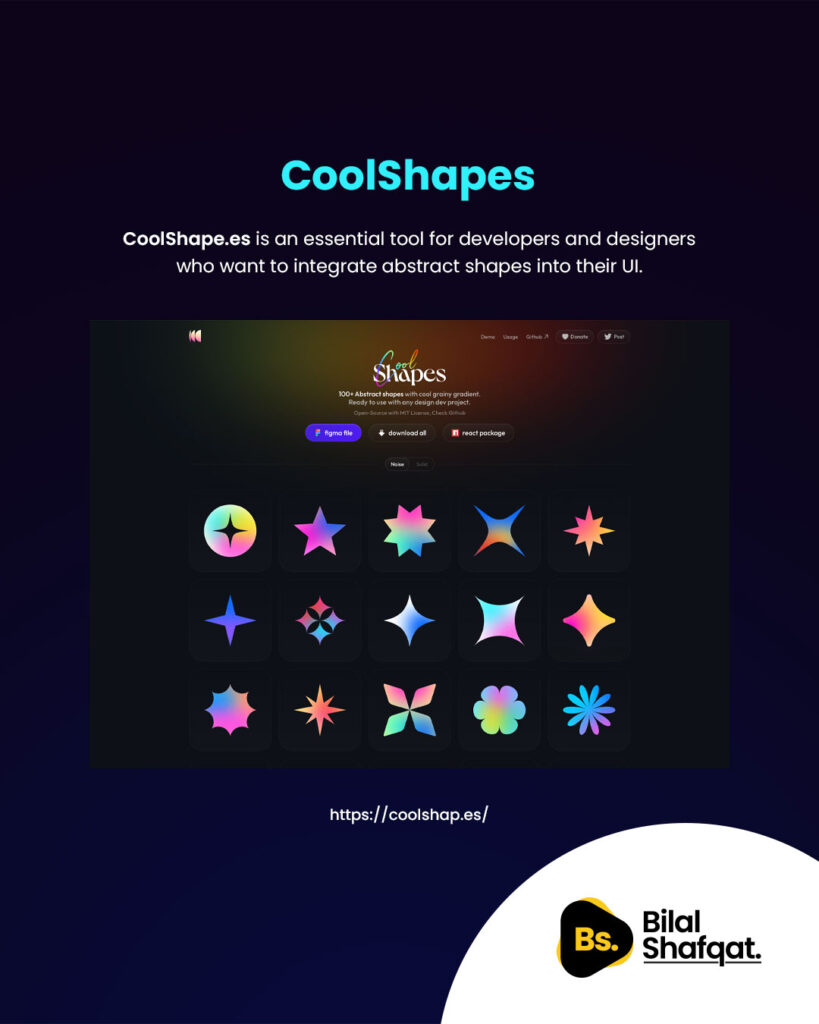
1. CoolShape.es – Unique Shape Generator for Web Design

Website: https://coolshap.es/
CoolShape.es is an essential tool for developers and designers who want to integrate abstract shapes into their UI. Whether you’re working on a modern website, landing page, or background design, this site helps you generate random, eye-catching SVG shapes with adjustable settings.
Key Features:
- Random shape generation
- Export options in SVG format
- Customizable settings for size, opacity, and complexity
- Lightweight and free to use
Why You Should Bookmark It:
This tool is excellent for adding a modern touch to your designs without manually creating shapes in Illustrator or Photoshop.
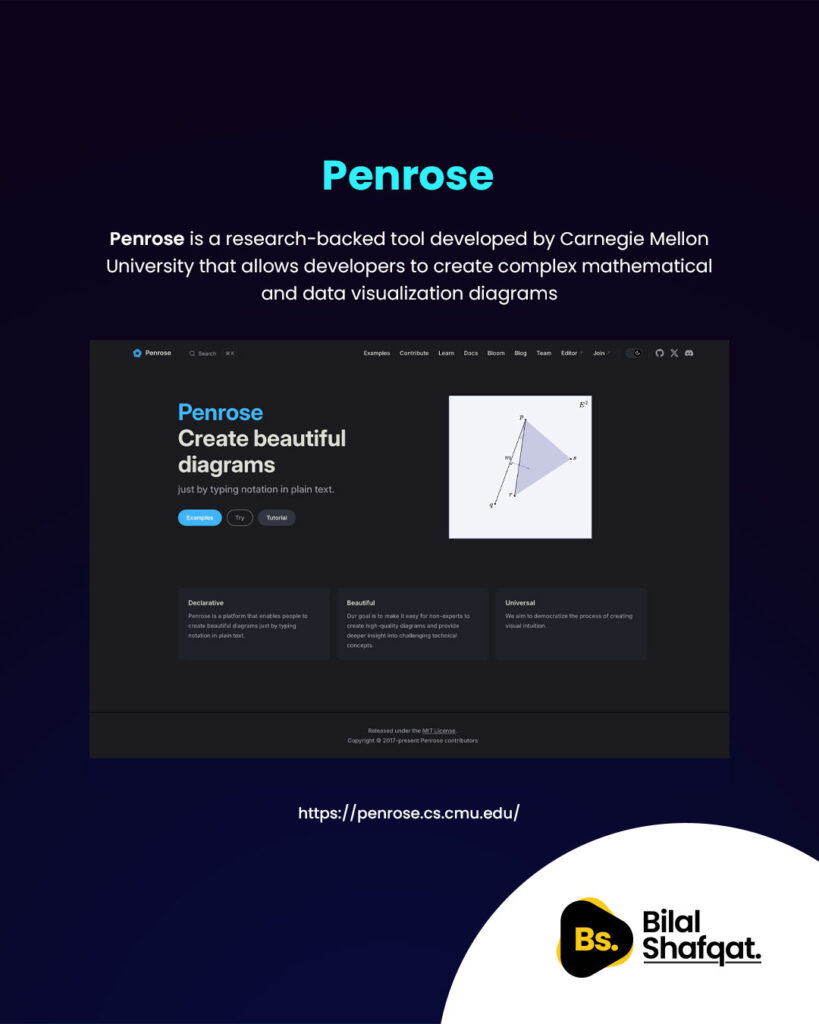
2. Penrose (penrose.cs.cmu.edu) – Automatic Diagram Generation

Website: https://penrose.cs.cmu.edu
Penrose is a research-backed tool developed by Carnegie Mellon University that allows developers to create complex mathematical and data visualization diagrams effortlessly.
Key Features:
- Converts mathematical expressions into structured visuals
- Ideal for scientific documentation and academic papers
- Customizable styling for graphs and charts
- Works with LaTeX-style inputs
Why You Should Bookmark It:
If you frequently deal with technical diagrams and mathematical visualizations, Penrose automates the entire process, saving you hours of manual work.
3. Stunning UI Design – Curated Inspiration for Developers

Website: https://www.stunningui.design/
Stunning UI Design is a website dedicated to providing UI inspiration. From SaaS dashboards to e-commerce sites, this platform curates the best UI/UX trends from around the web.
Key Features:
- Handpicked UI/UX inspiration
- Categorized examples by industry
- Mobile and desktop design references
- Regular updates with new trends
Why You Should Bookmark It:
When you’re stuck in a creative rut, this website helps you explore innovative design ideas and improve your UI/UX projects.
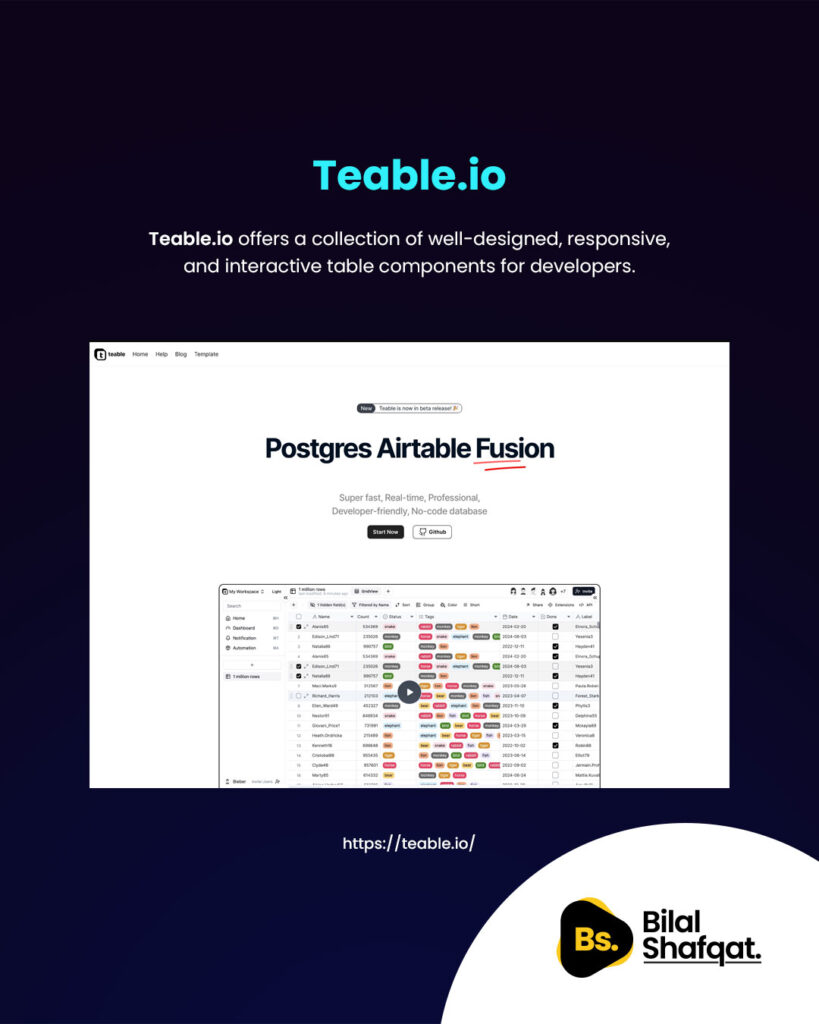
4. Teable.io – Aesthetic Table Components for Web Apps

Website: https://teable.io/
Teable.io offers a collection of well-designed, responsive, and interactive table components for developers.
Key Features:
- Pre-built table designs for web apps
- Customizable themes and color schemes
- Works with multiple frameworks like React and Vue
- Drag-and-drop table builder
Why You Should Bookmark It:
Teable.io simplifies the process of integrating beautiful, responsive tables into your web applications without writing complex CSS or JavaScript.
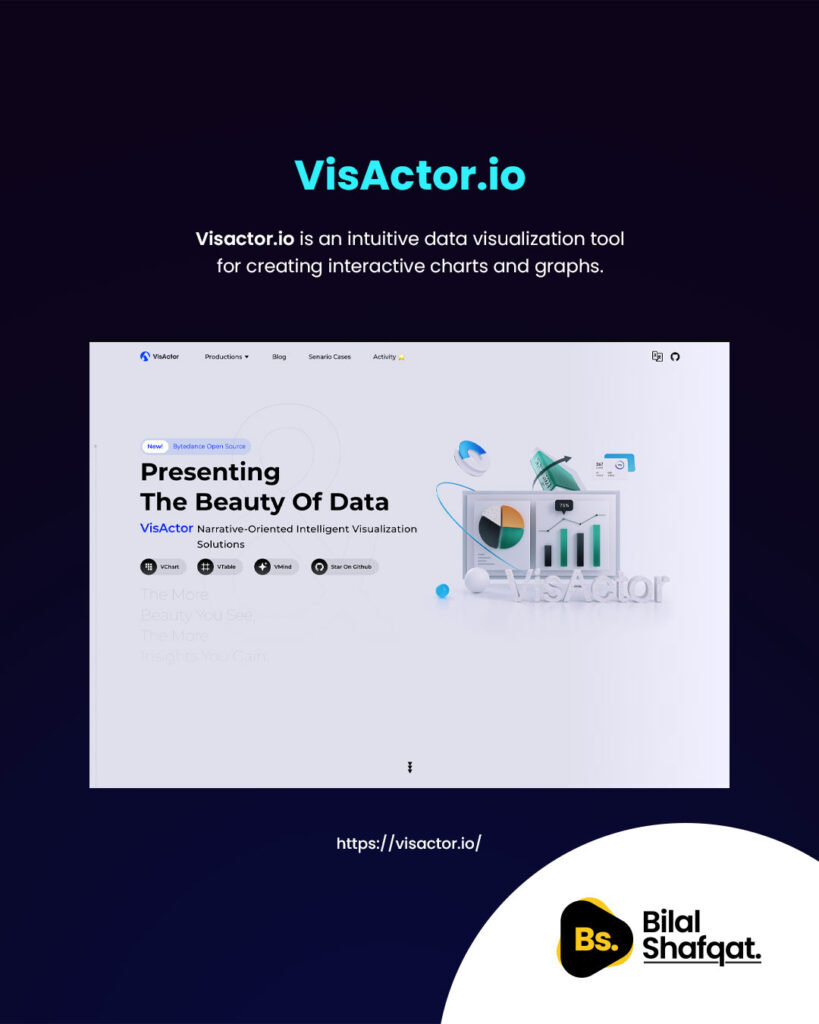
5. Visactor.io – Data Visualization Made Simple

Website: https://visactor.io
Visactor.io is an intuitive data visualization tool for creating interactive charts and graphs.
Key Features:
- Drag-and-drop chart builder
- Supports multiple data sources
- Export options for web and print
- Custom themes and templates
Why You Should Bookmark It:
For developers working with data-heavy applications, Visactor.io streamlines the process of generating high-quality visual reports.
6. Matcha.css – Elegant CSS Framework for Minimalist Designs

Website: https://css.winterveil.net/
Matcha.css is a lightweight CSS framework designed for developers who appreciate minimalism and elegance.
Key Features:
- Pre-built components with clean UI
- Mobile-first responsive design
- Lightweight and fast loading
- No dependencies required
Why You Should Bookmark It:
Unlike bloated frameworks, Matcha.css provides a sleek, lightweight alternative for developers who want to create visually stunning web pages without unnecessary complexity.
7. Magick.css – CSS Animations & Effects Library
Website: https://css.winterveil.net/
Magick.css is a collection of smooth CSS animations that can enhance the user experience of any web application.
Key Features:
- Ready-to-use animation classes
- Lightweight and performance-friendly
- Works with all modern browsers
- Easy integration with existing CSS frameworks
Why You Should Bookmark It:
If you want to add subtle yet powerful animations to your UI, Magick.css provides an easy way to implement smooth transitions and effects without writing JavaScript.
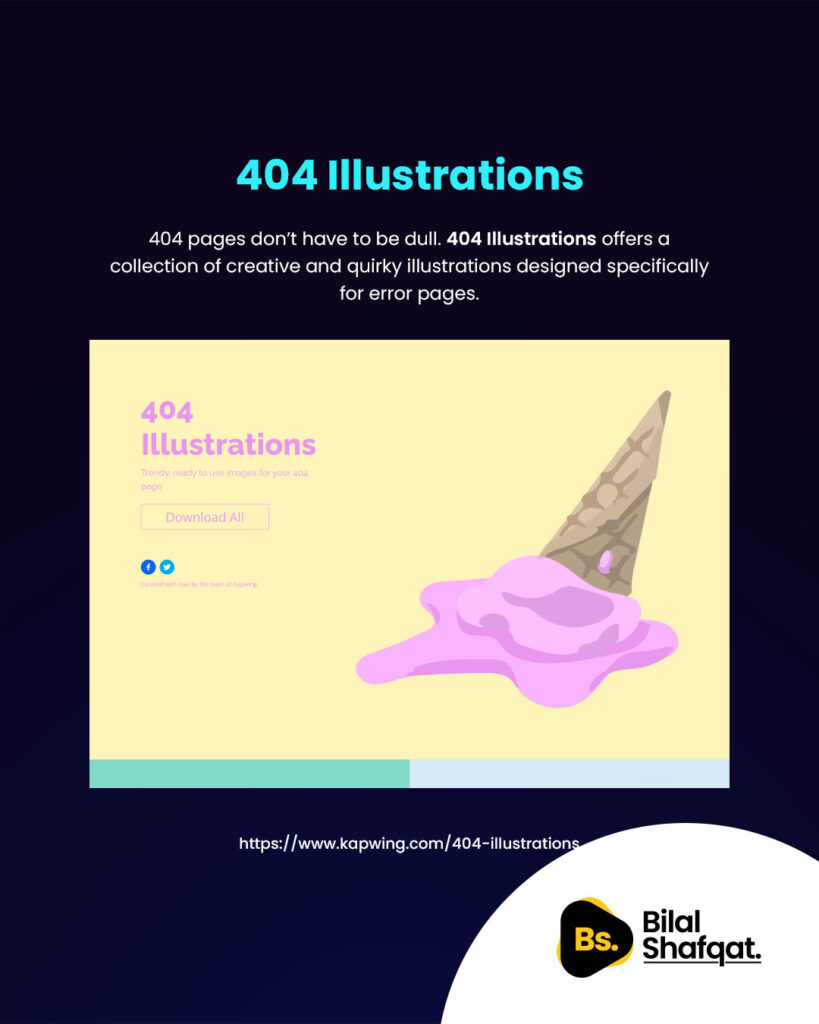
8. 404 Illustrations – Creative Error Page Designs

Website: https://www.kapwing.com/404-illustrations
404 pages don’t have to be dull. 404 Illustrations offers a collection of creative and quirky illustrations designed specifically for error pages.
Key Features:
- Free and premium 404 illustrations
- SVG and PNG formats available
- Customizable color schemes
- Various design styles (minimalist, humorous, abstract)
Why You Should Bookmark It:
If you want to turn an error page into an engaging experience, 404 Illustrations provides unique graphics to make your website stand out.
FAQs
1. Are these websites free to use?
Most of these websites offer free resources, while some may have premium features for additional customization.
2. How do these tools benefit developers?
These resources help developers save time, enhance UI/UX, and improve the overall aesthetic of web projects without needing extensive design skills.
3. Can I use these tools in commercial projects?
It depends on the licensing of each tool. Always check their terms of use before integrating them into commercial applications.
4. Do I need prior design experience to use these tools?
No, most of these tools are beginner-friendly and designed for developers with little to no design background.
5. How frequently are these resources updated?
Websites like Stunning UI Design and Teable.io are regularly updated with new content and features.






Master JavaScript String Methods: The Essential Guide for Developers - Bilal Shafqat
[…] cleaning up data, or preparing strings for output — these string methods are essential tools in every JavaScript developer’s […]