
The Future of UI Design: Exploring Key Trends in Modern User Interfaces
- bilalshafqat42
- January 20, 2025
- Design
- 3d website elements, ai integration, dark mode design, minimalism, modern trends, modern user interface
- 0 Comments
In an ever-evolving digital landscape, user interface (UI) design has become a critical aspect of how users interact with technology. As websites, apps, and software become more sophisticated, UI designers are constantly seeking ways to enhance user experiences while keeping interfaces visually appealing and functional.
This article delves into some of the most transformative UI design trends: dark mode design, minimalism, glassmorphism, 3D website elements, and AI integration. These concepts are not just trends—they represent a shift toward future-ready interfaces that prioritize both aesthetics and usability.
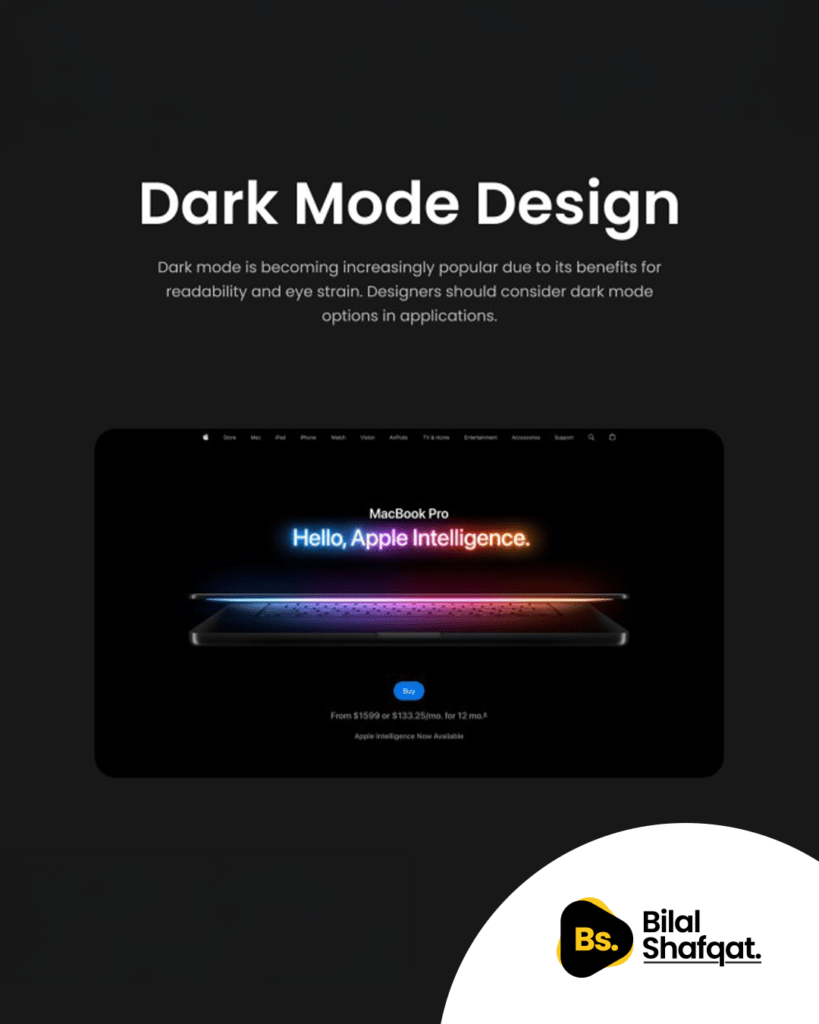
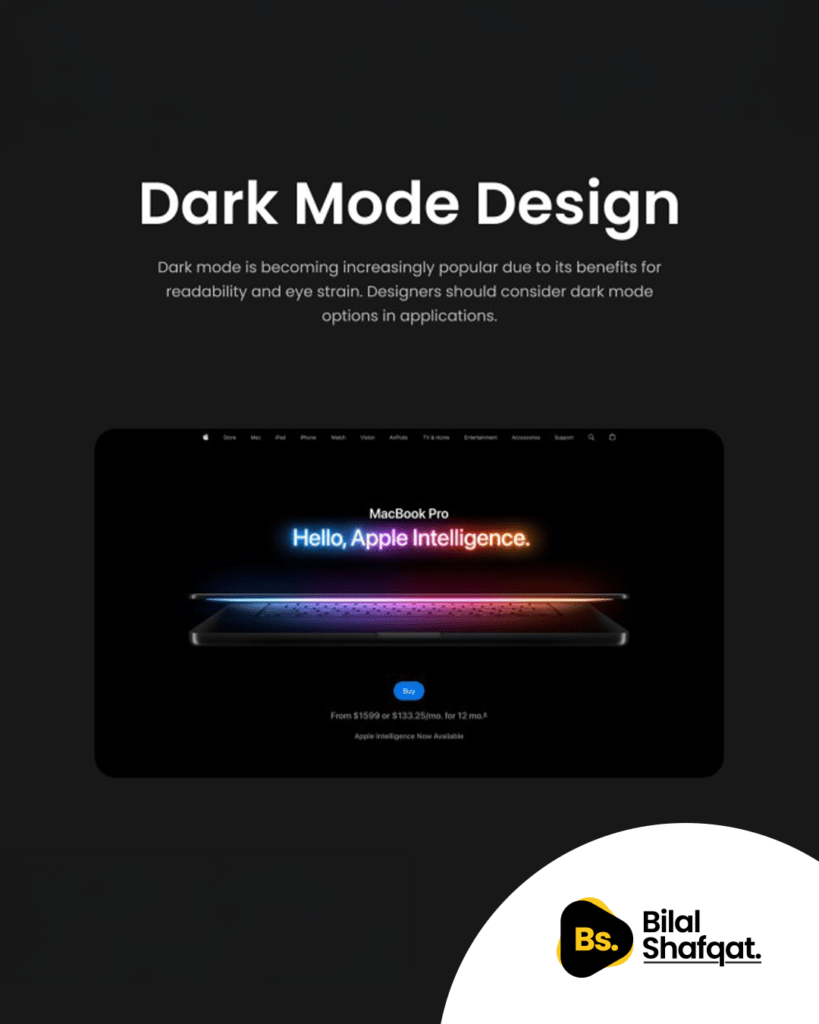
 Dark mode has rapidly gained popularity in recent years, offering a sleek and modern appearance for digital platforms. This design approach uses dark color palettes as the primary background, contrasted with lighter text and vibrant accents.
Dark mode has rapidly gained popularity in recent years, offering a sleek and modern appearance for digital platforms. This design approach uses dark color palettes as the primary background, contrasted with lighter text and vibrant accents.
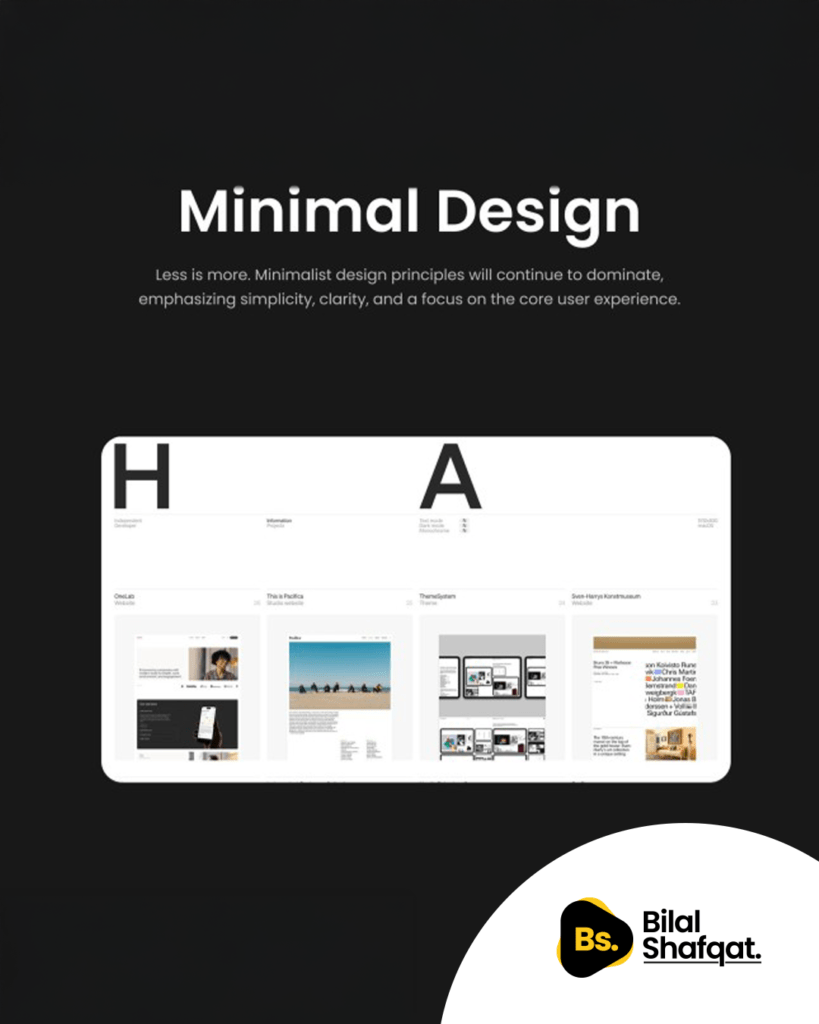
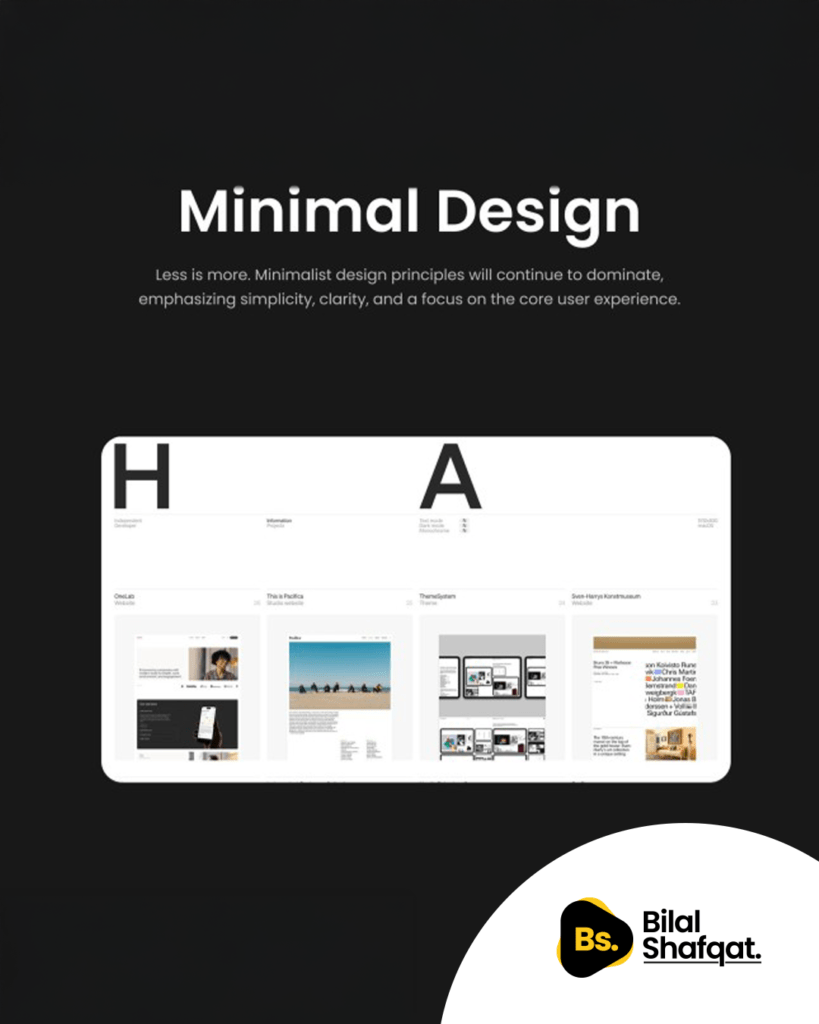
 Minimalist UI design emphasizes simplicity, focusing on core elements and removing unnecessary clutter. This trend is rooted in the belief that a streamlined interface enhances user engagement and accessibility.
Minimalist UI design emphasizes simplicity, focusing on core elements and removing unnecessary clutter. This trend is rooted in the belief that a streamlined interface enhances user engagement and accessibility.
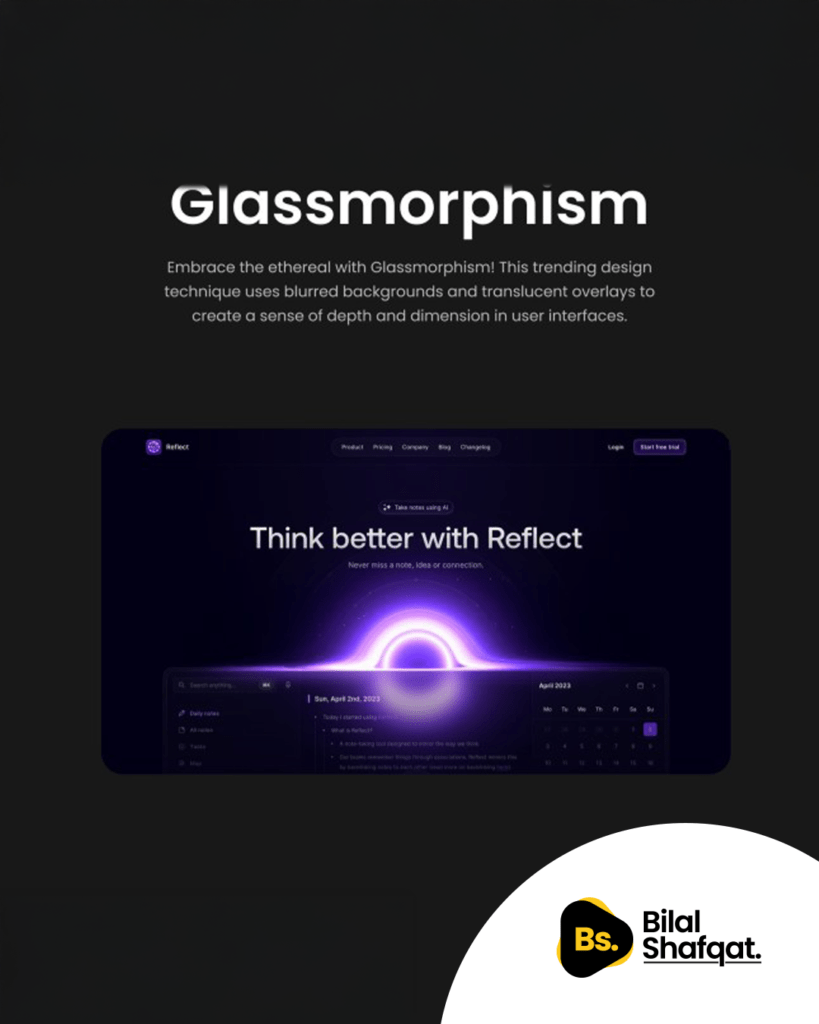
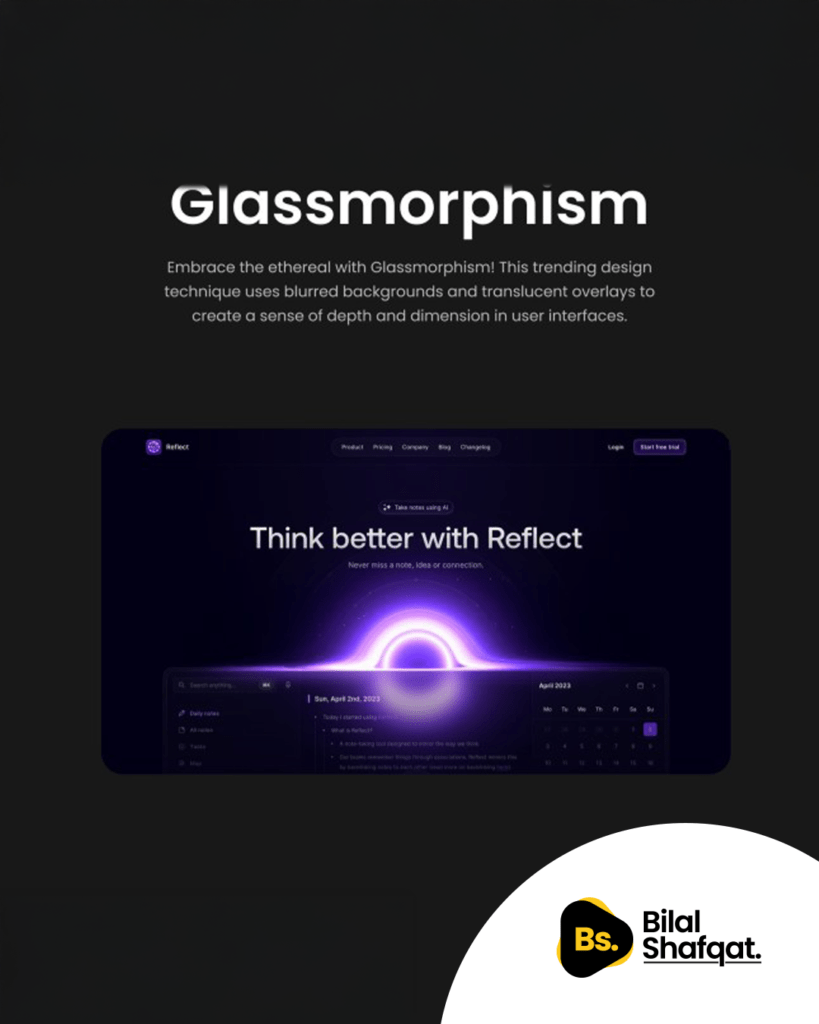
 Glassmorphism, a design trend inspired by frosted glass effects, combines transparency, blur, and vivid colors to create a layered, tactile interface. It has become a popular choice for designers aiming to infuse modernity and sophistication into their projects.
Glassmorphism, a design trend inspired by frosted glass effects, combines transparency, blur, and vivid colors to create a layered, tactile interface. It has become a popular choice for designers aiming to infuse modernity and sophistication into their projects.
 Three-dimensional design elements bring a new level of interactivity and immersion to websites. From subtle shadows to fully rendered 3D graphics, these elements captivate users and elevate their experience.
Three-dimensional design elements bring a new level of interactivity and immersion to websites. From subtle shadows to fully rendered 3D graphics, these elements captivate users and elevate their experience.
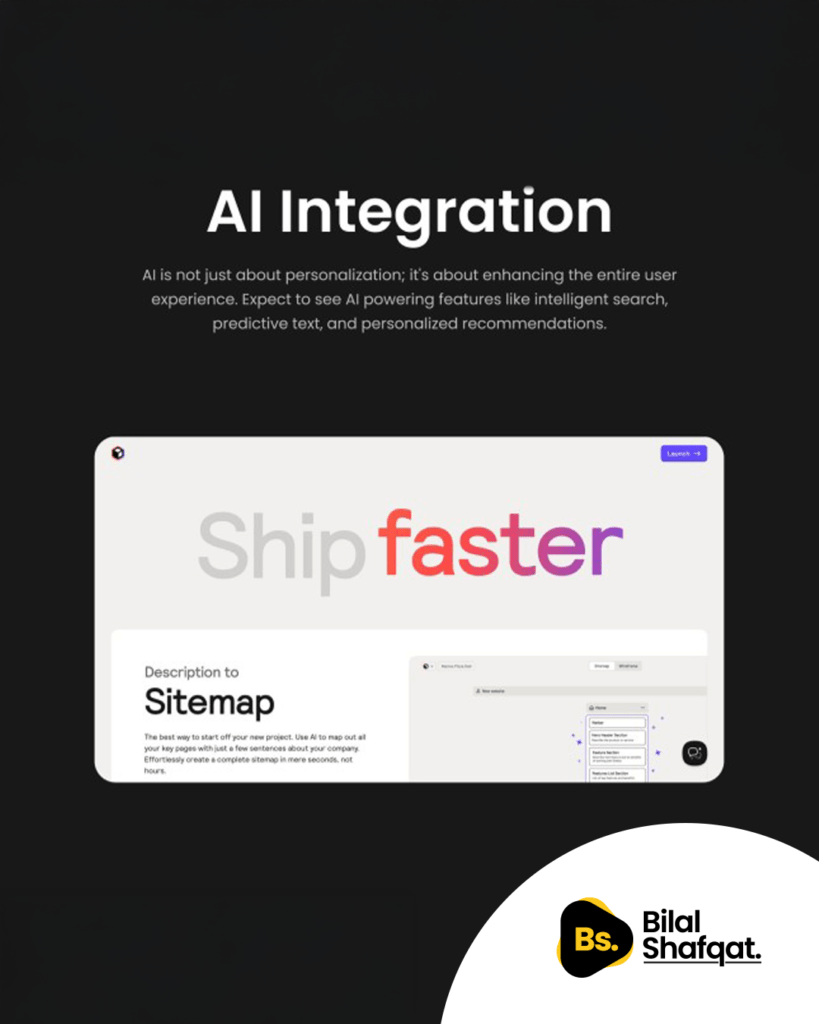
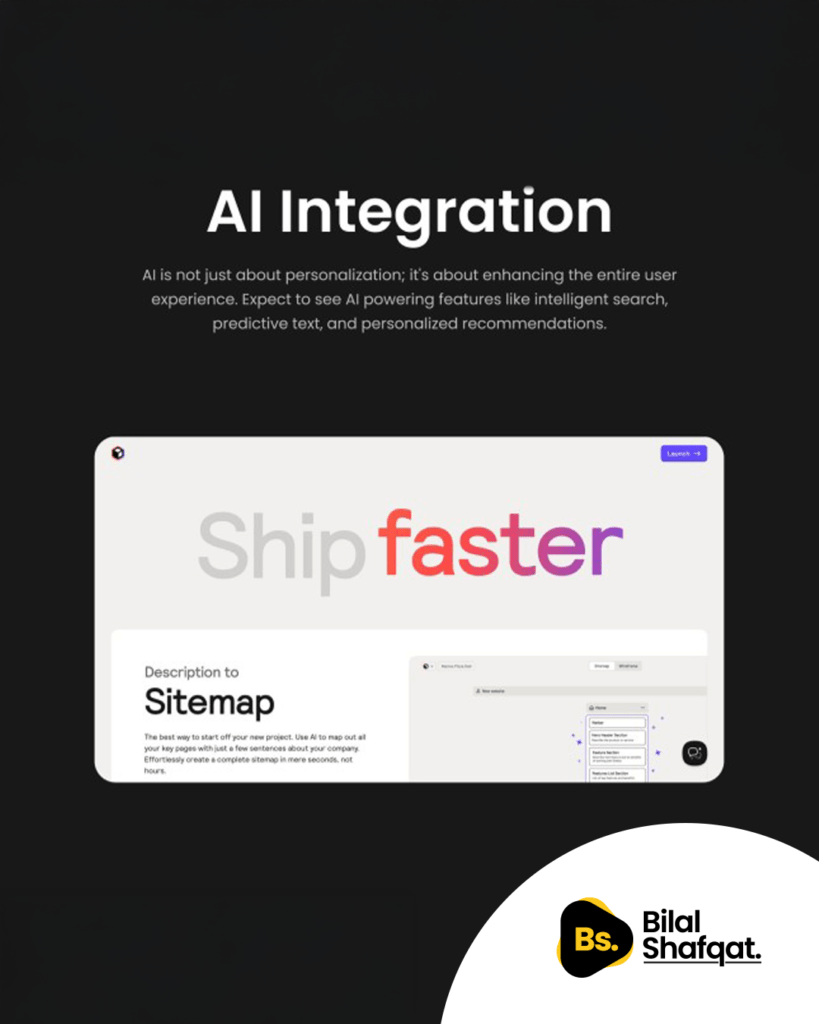
 Artificial intelligence (AI) is transforming how interfaces adapt to user needs. By leveraging AI, designers can create personalized experiences that respond to user behavior in real time.
Artificial intelligence (AI) is transforming how interfaces adapt to user needs. By leveraging AI, designers can create personalized experiences that respond to user behavior in real time.
1. Dark Mode Design: A Timeless Trend
 Dark mode has rapidly gained popularity in recent years, offering a sleek and modern appearance for digital platforms. This design approach uses dark color palettes as the primary background, contrasted with lighter text and vibrant accents.
Dark mode has rapidly gained popularity in recent years, offering a sleek and modern appearance for digital platforms. This design approach uses dark color palettes as the primary background, contrasted with lighter text and vibrant accents.
Why Dark Mode Matters
- Improved Visual Comfort: Dark mode reduces eye strain, particularly in low-light environments.
- Energy Efficiency: On OLED and AMOLED screens, dark mode consumes less power, making it eco-friendly.
- Stylish Appeal: Its clean and futuristic look appeals to a wide range of audiences.
2. Minimalism: Less is More
 Minimalist UI design emphasizes simplicity, focusing on core elements and removing unnecessary clutter. This trend is rooted in the belief that a streamlined interface enhances user engagement and accessibility.
Minimalist UI design emphasizes simplicity, focusing on core elements and removing unnecessary clutter. This trend is rooted in the belief that a streamlined interface enhances user engagement and accessibility.
Key Features of Minimalist Design
- Whitespace: Creating breathing room between elements for better focus.
- Simple Typography: Clean, readable fonts with minimal embellishments.
- Limited Color Palettes: Subtle and harmonious color schemes that direct attention.
3. Glassmorphism: The Art of Transparency and Depth
 Glassmorphism, a design trend inspired by frosted glass effects, combines transparency, blur, and vivid colors to create a layered, tactile interface. It has become a popular choice for designers aiming to infuse modernity and sophistication into their projects.
Glassmorphism, a design trend inspired by frosted glass effects, combines transparency, blur, and vivid colors to create a layered, tactile interface. It has become a popular choice for designers aiming to infuse modernity and sophistication into their projects.
Why Glassmorphism Stands Out
- Depth and Dimension: Adds a 3D-like appearance to flat designs.
- Interactive Feel: Elements appear closer or farther, enhancing interactivity.
- Versatility: Works well across websites, apps, and even operating systems.
4. 3D Website Elements: Immersive and Engaging
 Three-dimensional design elements bring a new level of interactivity and immersion to websites. From subtle shadows to fully rendered 3D graphics, these elements captivate users and elevate their experience.
Three-dimensional design elements bring a new level of interactivity and immersion to websites. From subtle shadows to fully rendered 3D graphics, these elements captivate users and elevate their experience.
Applications of 3D in UI Design
- Product Visualization: 3D models allow users to view products from all angles, improving decision-making.
- Interactive Storytelling: Adds depth to narratives, making content more engaging.
- Realism and Depth: Creates a lifelike experience that captures attention.
5. AI Integration: The Future of Interactive Design
 Artificial intelligence (AI) is transforming how interfaces adapt to user needs. By leveraging AI, designers can create personalized experiences that respond to user behavior in real time.
Artificial intelligence (AI) is transforming how interfaces adapt to user needs. By leveraging AI, designers can create personalized experiences that respond to user behavior in real time.
Key Benefits of AI-Driven UI Design
- Dynamic Interfaces: AI adapts layouts and content based on user preferences.
- Enhanced Accessibility: Features like voice recognition and predictive text make interfaces more inclusive.
- Automation: AI can automate repetitive tasks, streamlining workflows for users.
Why These Trends Matter
The convergence of these trends represents a shift in how designers approach UI design. Users today expect more than functionality—they demand experiences that are intuitive, engaging, and visually appealing.What These Trends Have in Common:
- Focus on User Needs: Prioritizing usability and accessibility.
- Aesthetic Innovation: Pushing the boundaries of design to keep interfaces fresh and modern.
- Technology-Driven Solutions: Leveraging advancements like AI and 3D rendering to enhance experiences.
How to Incorporate These Trends in Your Projects
- Research Your Audience: Understand user preferences and tailor your design accordingly.
- Combine Trends Thoughtfully: Blend multiple design concepts (e.g., glassmorphism with dark mode) for a unique approach.
- Test and Iterate: Gather user feedback to refine your design for optimal performance.
- Stay Updated: Follow industry leaders and platforms to keep up with emerging trends and technologies.
Conclusion
UI design is more than just a visual discipline—it’s about creating seamless and engaging experiences for users. The trends discussed—dark mode, minimalism, glassmorphism, 3D elements, and AI integration—are shaping the future of digital interfaces. As we move forward, these concepts will continue to evolve, pushing the boundaries of what’s possible in UI design. Whether you’re a designer, developer, or business owner, now is the time to explore these trends and integrate them into your projects. By staying ahead of the curve and embracing innovation, you can create designs that resonate with users and set your brand apart in a crowded digital marketplace.Related Posts
7 Essential CSS Websites to Boost Your Productivity and Design Efficiency
- bilalshafqat42
- January 21, 2025
As a web designer or developer, maintaining an efficient workflow is essential to delivering hi ..