7 Essential CSS Websites to Boost Your Productivity and Design Efficiency
- bilalshafqat42
- January 21, 2025
- Design, UI UX Design
- blob maker, css websites, customizeable shapes, glass ui, gradients, haikei, hero patterns, moden ui design, neumorphism, patterns, reusable backgrounds, shadows, waves
- 0 Comments
As a web designer or developer, maintaining an efficient workflow is essential to delivering high-quality projects on time. CSS can often become tedious, especially when you’re working on complex designs or elements that require fine-tuning. Fortunately, the web offers a variety of CSS generators and tools that streamline your process and elevate your designs. In this blog post, we will explore 7 essential CSS websites that will not only save you time but will also enhance the visual appeal and functionality of your web projects.
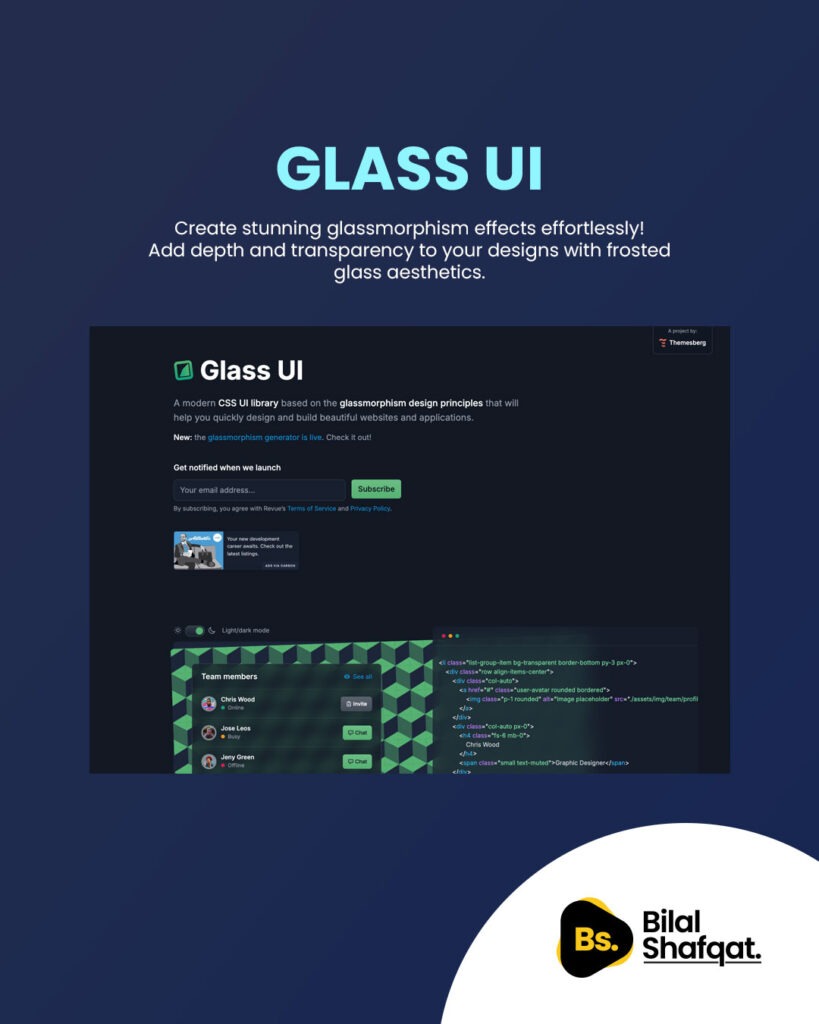
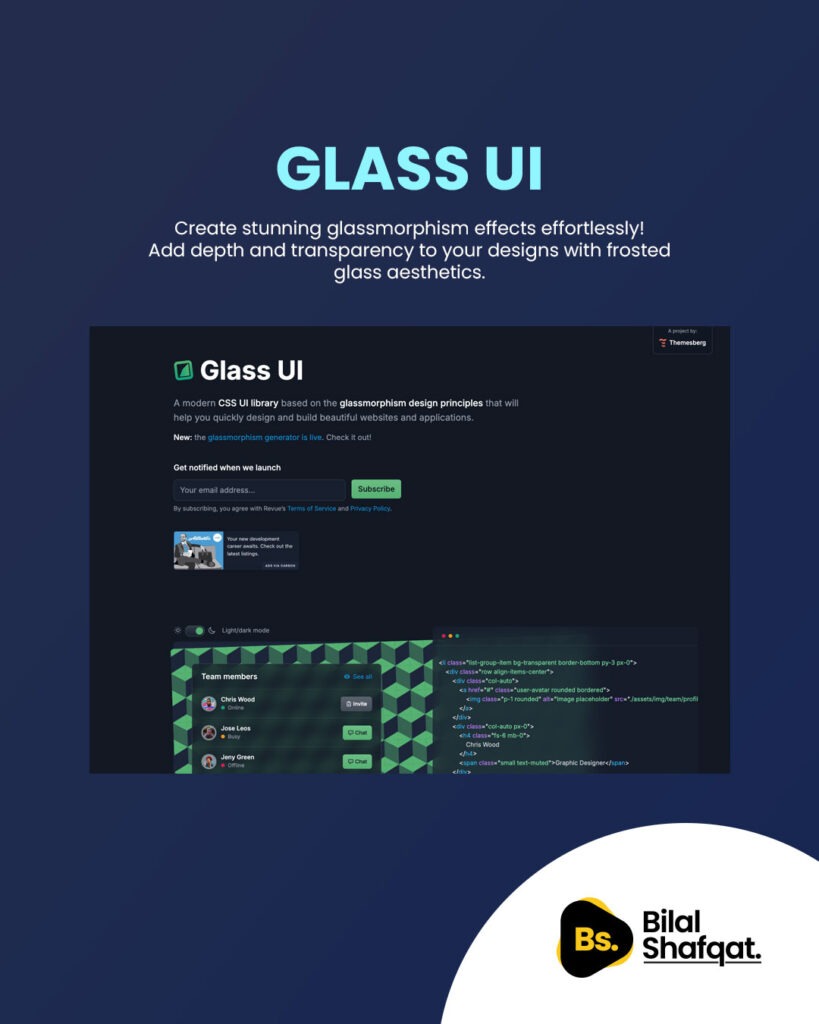
 Glassmorphism is a trend that’s taken the design world by storm. It creates sleek, modern visuals with frosted glass-like effects on elements. Glass UI is a tool that makes it incredibly simple to apply these effects. You can adjust the transparency, blur, and background colors to create depth and layers in your web designs without needing advanced CSS skills.
Key Features:
Glassmorphism is a trend that’s taken the design world by storm. It creates sleek, modern visuals with frosted glass-like effects on elements. Glass UI is a tool that makes it incredibly simple to apply these effects. You can adjust the transparency, blur, and background colors to create depth and layers in your web designs without needing advanced CSS skills.
Key Features:
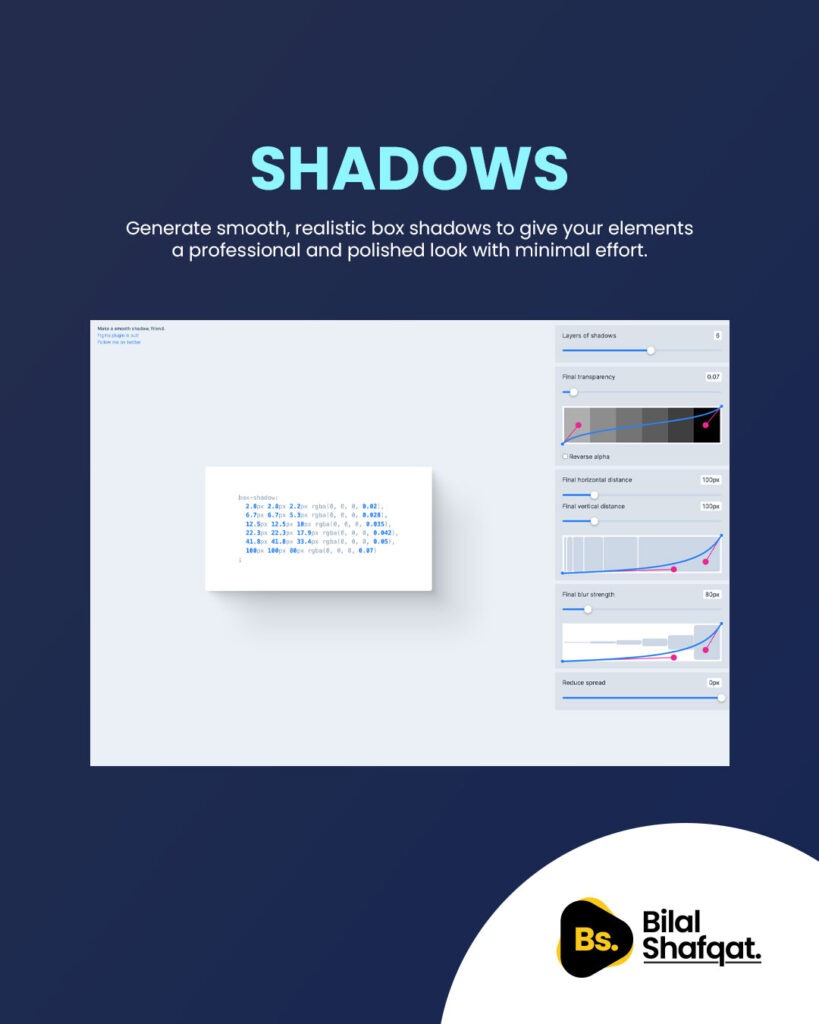
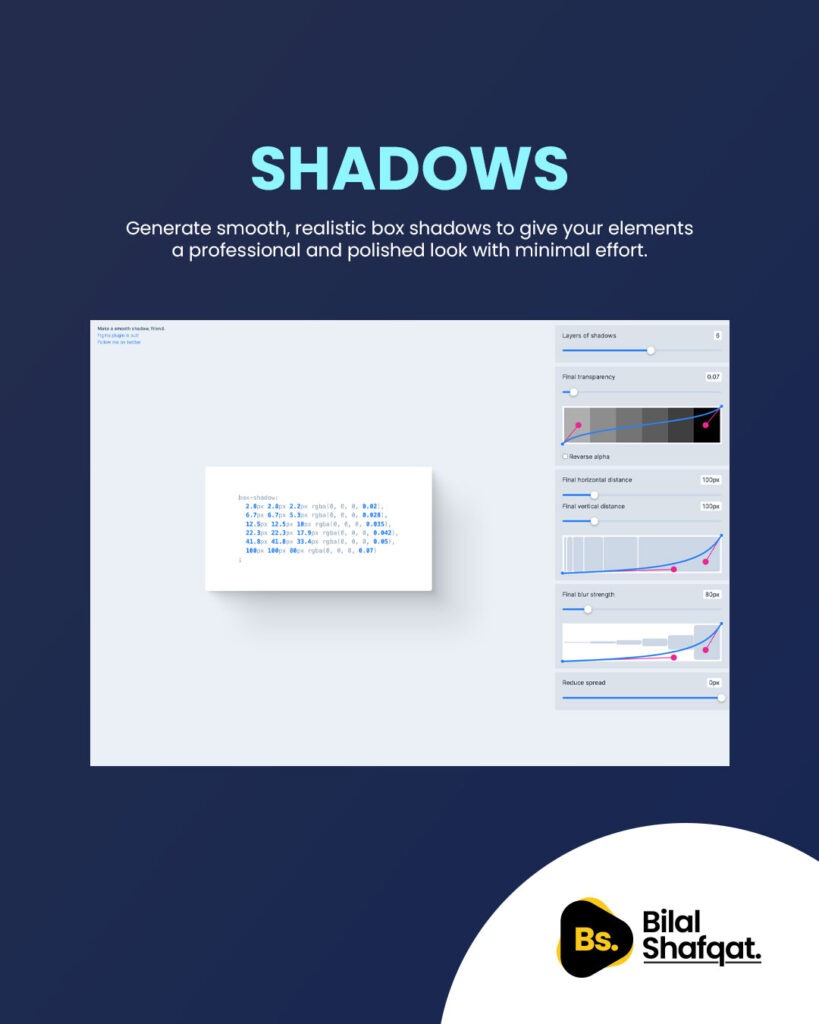
 Shadows are an essential part of modern web design, creating depth and helping elements stand out. Shadows is a simple, powerful tool for generating box shadows that can elevate your elements, such as buttons, cards, or navigation bars.
Key Features:
Shadows are an essential part of modern web design, creating depth and helping elements stand out. Shadows is a simple, powerful tool for generating box shadows that can elevate your elements, such as buttons, cards, or navigation bars.
Key Features:
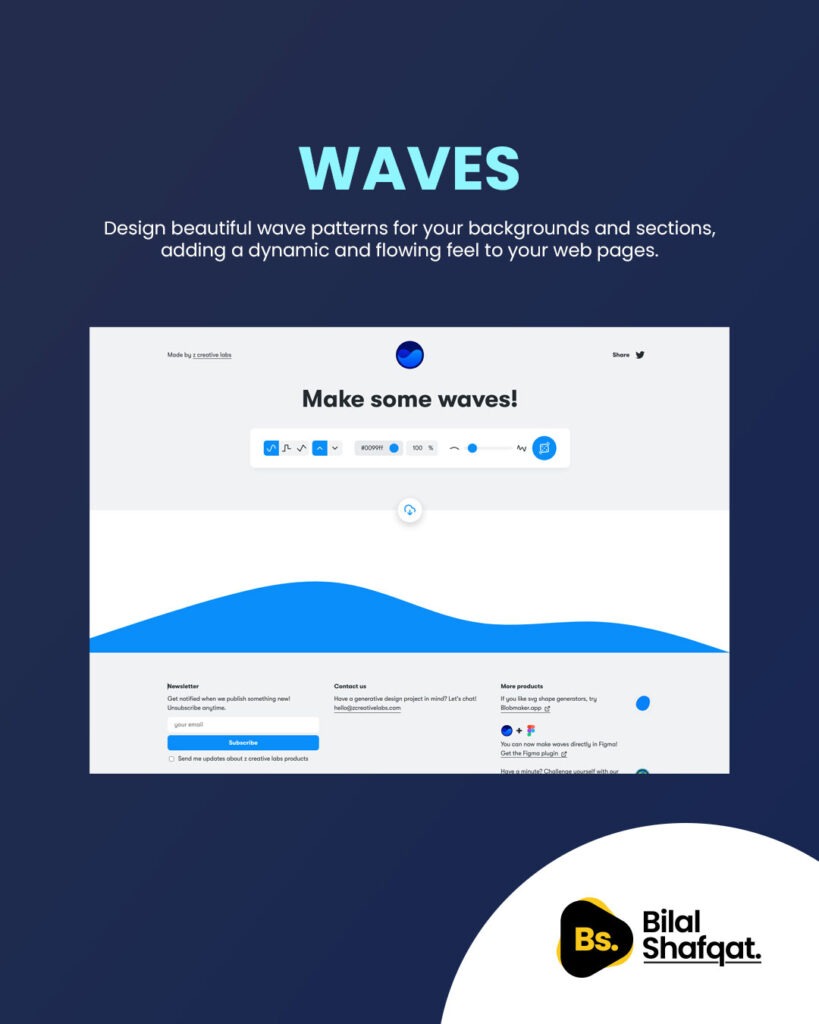
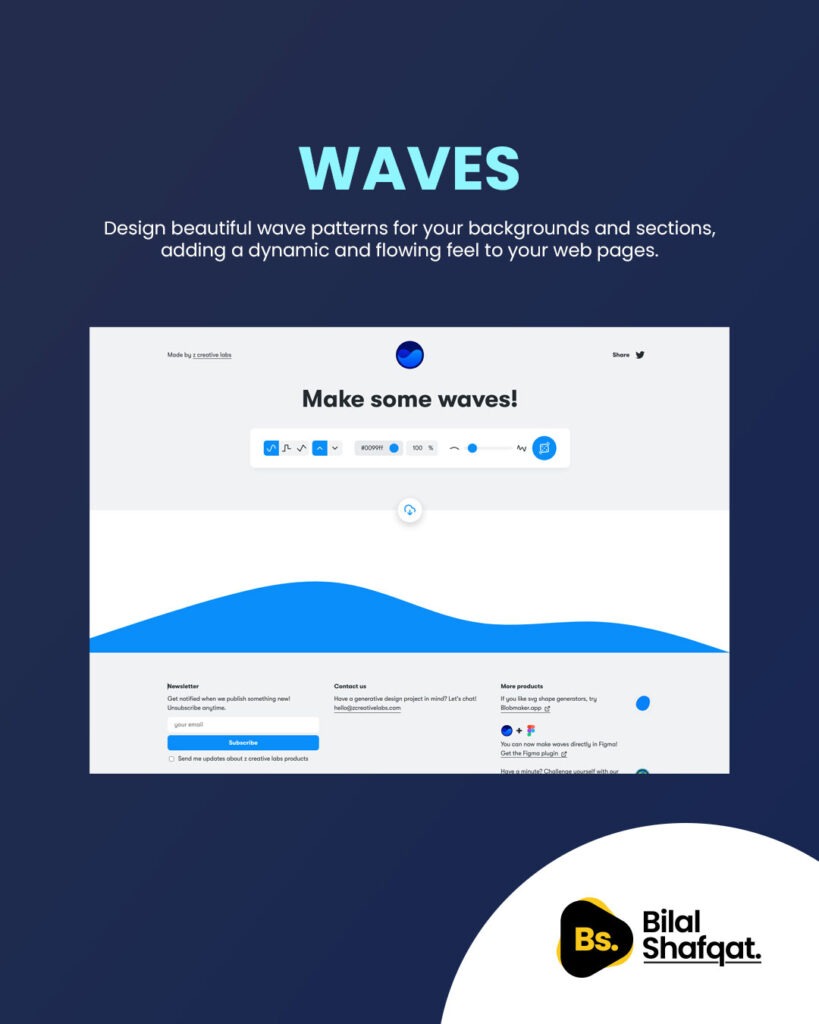
 Waves helps you design dynamic wave patterns that can be used for background effects on your web pages. Whether you’re designing a homepage, a landing page, or a portfolio, wave patterns can add a unique, flowing effect that gives your site a more fluid, natural feel.
Key Features:
Waves helps you design dynamic wave patterns that can be used for background effects on your web pages. Whether you’re designing a homepage, a landing page, or a portfolio, wave patterns can add a unique, flowing effect that gives your site a more fluid, natural feel.
Key Features:
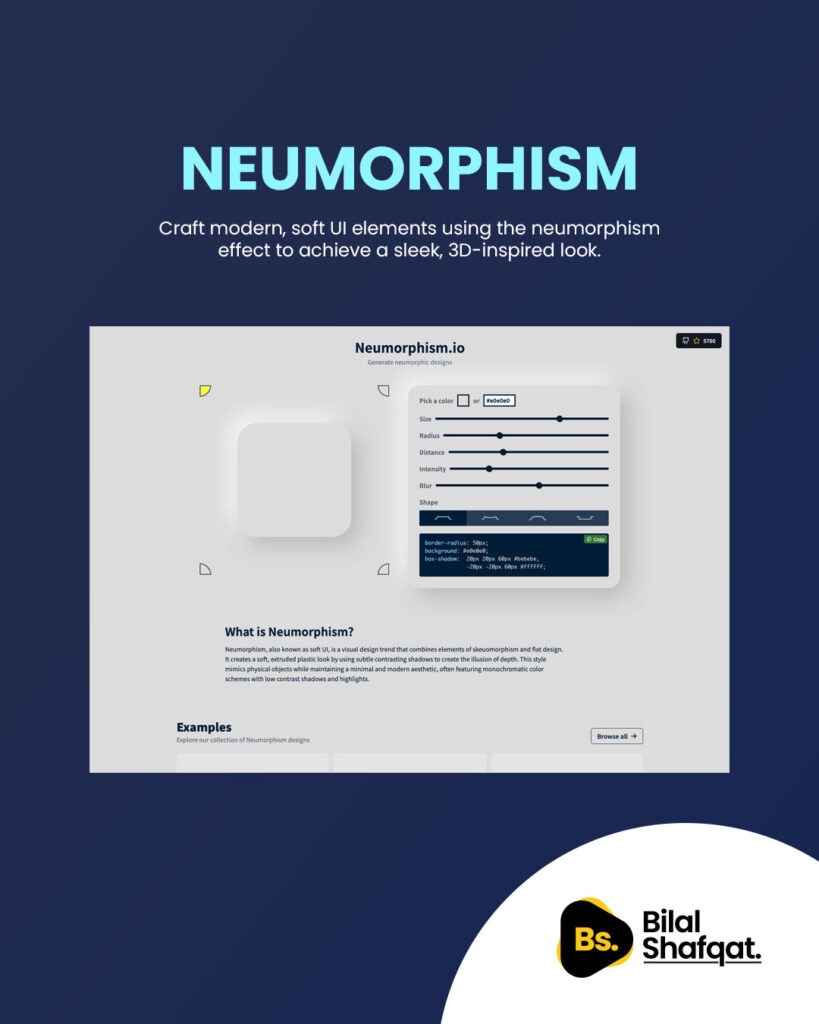
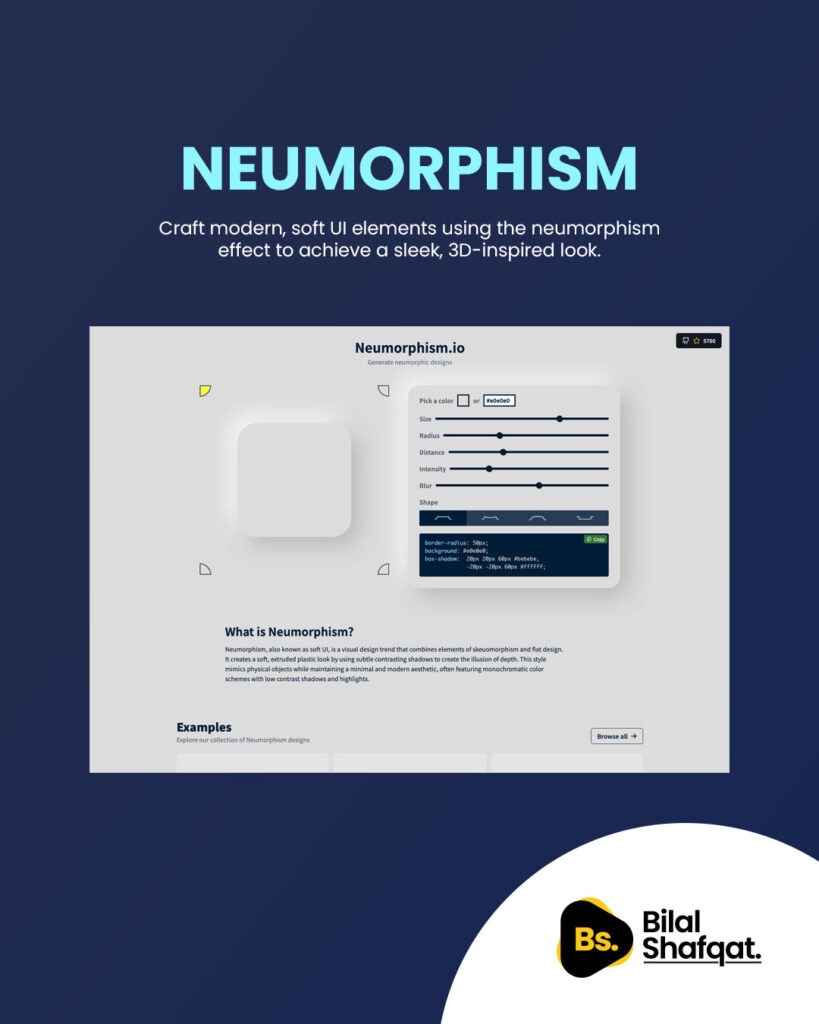
 Neumorphism has become a popular design trend that blends skeuomorphism and flat design to create soft, 3D-inspired elements with a sleek, minimal look. Neumorphism.io allows you to generate the perfect neumorphism effect for your UI components like buttons, cards, and forms.
Key Features:
Neumorphism has become a popular design trend that blends skeuomorphism and flat design to create soft, 3D-inspired elements with a sleek, minimal look. Neumorphism.io allows you to generate the perfect neumorphism effect for your UI components like buttons, cards, and forms.
Key Features:
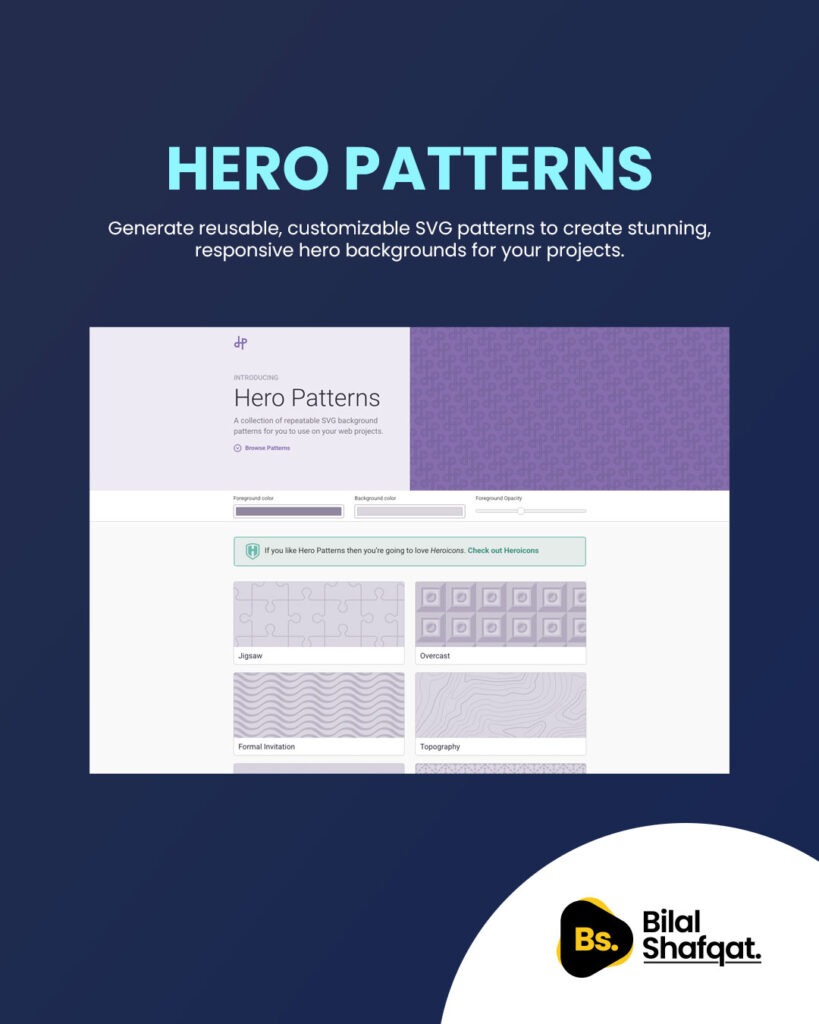
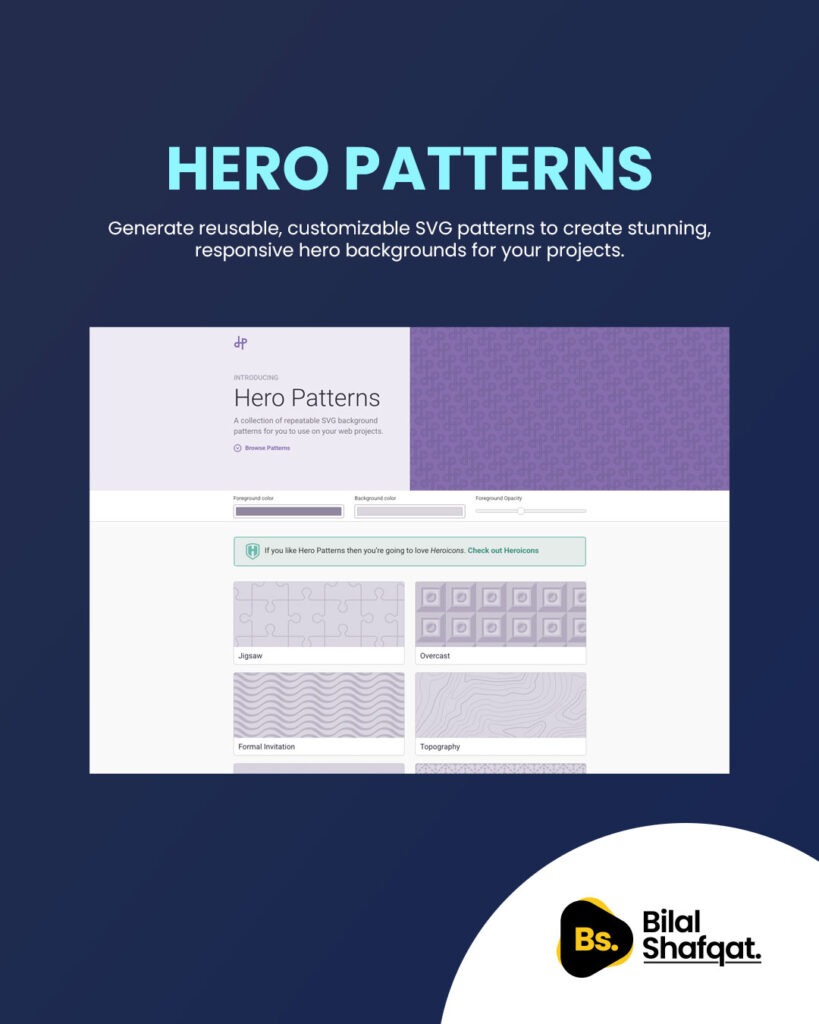
 If you’re looking for high-quality SVG patterns for your backgrounds, Hero Patterns is a fantastic resource. It offers a wide range of customizable, scalable patterns that can be used for website backgrounds, headers, or sections.
Key Features:
If you’re looking for high-quality SVG patterns for your backgrounds, Hero Patterns is a fantastic resource. It offers a wide range of customizable, scalable patterns that can be used for website backgrounds, headers, or sections.
Key Features:
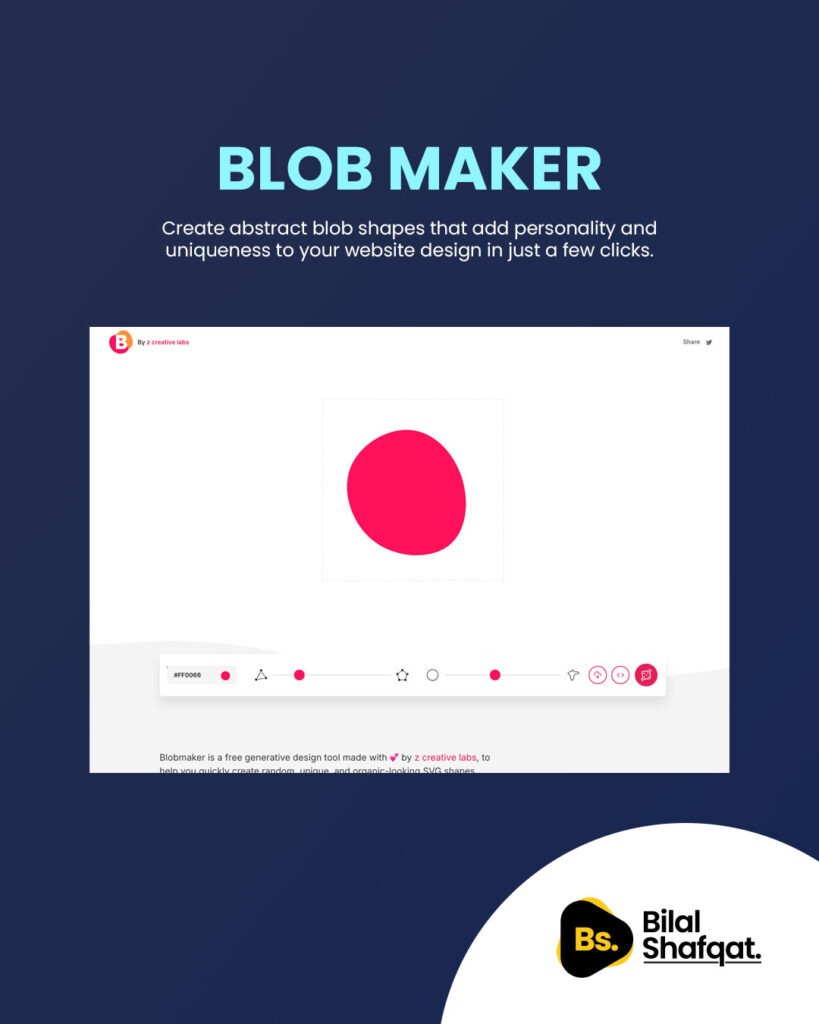
 Abstract shapes can add personality and visual interest to your design. Blob Maker allows you to generate unique blob shapes that can be used for backgrounds, overlays, or image masks. Customize the size, complexity, and color of your blobs for a truly distinctive look.
Key Features:
Abstract shapes can add personality and visual interest to your design. Blob Maker allows you to generate unique blob shapes that can be used for backgrounds, overlays, or image masks. Customize the size, complexity, and color of your blobs for a truly distinctive look.
Key Features:
 Haikei is an all-in-one design tool that lets you generate complex gradients, patterns, and shapes for your projects. It’s perfect for adding unique visuals to your web page backgrounds or UI elements, with support for different types of design aesthetics.
Key Features:
Haikei is an all-in-one design tool that lets you generate complex gradients, patterns, and shapes for your projects. It’s perfect for adding unique visuals to your web page backgrounds or UI elements, with support for different types of design aesthetics.
Key Features:
7 essential CSS websites
These websites provide everything from glassmorphism effects to customizable patterns, offering a wide range of design features that can be integrated into your web pages. Let’s dive into each one, explaining how it can enhance your design workflow.Glass UI: Effortless Glassmorphism Design
 Glassmorphism is a trend that’s taken the design world by storm. It creates sleek, modern visuals with frosted glass-like effects on elements. Glass UI is a tool that makes it incredibly simple to apply these effects. You can adjust the transparency, blur, and background colors to create depth and layers in your web designs without needing advanced CSS skills.
Key Features:
Glassmorphism is a trend that’s taken the design world by storm. It creates sleek, modern visuals with frosted glass-like effects on elements. Glass UI is a tool that makes it incredibly simple to apply these effects. You can adjust the transparency, blur, and background colors to create depth and layers in your web designs without needing advanced CSS skills.
Key Features:
- Create translucent background effects
- Adjustable blur and opacity for a frosted glass look
- Easy-to-use interface for quick adjustments
Shadows: Adding Depth to Your Design
 Shadows are an essential part of modern web design, creating depth and helping elements stand out. Shadows is a simple, powerful tool for generating box shadows that can elevate your elements, such as buttons, cards, or navigation bars.
Key Features:
Shadows are an essential part of modern web design, creating depth and helping elements stand out. Shadows is a simple, powerful tool for generating box shadows that can elevate your elements, such as buttons, cards, or navigation bars.
Key Features:
- Generate soft, realistic shadow effects
- Customize blur, spread, and position
- Easily copy the generated CSS code
Waves: Create Flowing Backgrounds
 Waves helps you design dynamic wave patterns that can be used for background effects on your web pages. Whether you’re designing a homepage, a landing page, or a portfolio, wave patterns can add a unique, flowing effect that gives your site a more fluid, natural feel.
Key Features:
Waves helps you design dynamic wave patterns that can be used for background effects on your web pages. Whether you’re designing a homepage, a landing page, or a portfolio, wave patterns can add a unique, flowing effect that gives your site a more fluid, natural feel.
Key Features:
- Customize wave height, color, and opacity
- Download SVGs for easy integration into your website
- Adjustable for different screen sizes
Neumorphism: Soft, Modern UI Design
 Neumorphism has become a popular design trend that blends skeuomorphism and flat design to create soft, 3D-inspired elements with a sleek, minimal look. Neumorphism.io allows you to generate the perfect neumorphism effect for your UI components like buttons, cards, and forms.
Key Features:
Neumorphism has become a popular design trend that blends skeuomorphism and flat design to create soft, 3D-inspired elements with a sleek, minimal look. Neumorphism.io allows you to generate the perfect neumorphism effect for your UI components like buttons, cards, and forms.
Key Features:
- Generate neumorphic buttons, inputs, and cards
- Customize shadow, color, and light direction
- Real-time previews of changes
Hero Patterns: Reusable Backgrounds for Web Projects
 If you’re looking for high-quality SVG patterns for your backgrounds, Hero Patterns is a fantastic resource. It offers a wide range of customizable, scalable patterns that can be used for website backgrounds, headers, or sections.
Key Features:
If you’re looking for high-quality SVG patterns for your backgrounds, Hero Patterns is a fantastic resource. It offers a wide range of customizable, scalable patterns that can be used for website backgrounds, headers, or sections.
Key Features:
- Choose from a variety of patterns and designs
- Adjust color and opacity to match your branding
- Download SVGs for easy integration
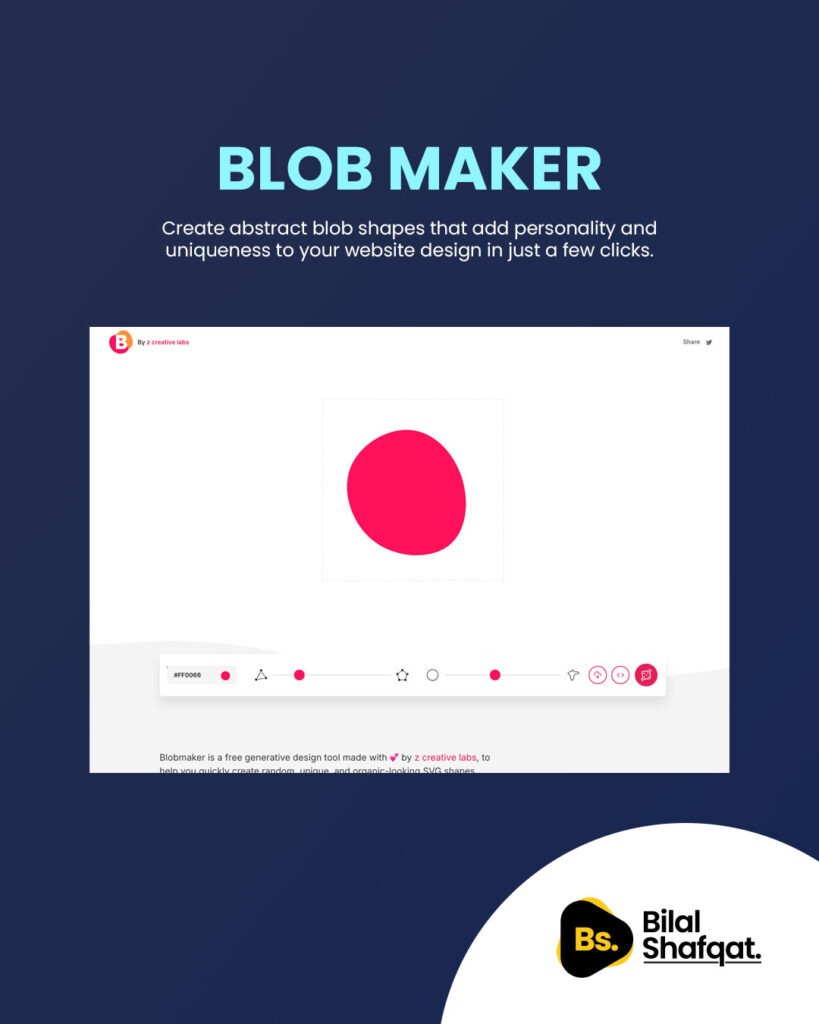
Blob Maker: Unique, Customizable Shapes
 Abstract shapes can add personality and visual interest to your design. Blob Maker allows you to generate unique blob shapes that can be used for backgrounds, overlays, or image masks. Customize the size, complexity, and color of your blobs for a truly distinctive look.
Key Features:
Abstract shapes can add personality and visual interest to your design. Blob Maker allows you to generate unique blob shapes that can be used for backgrounds, overlays, or image masks. Customize the size, complexity, and color of your blobs for a truly distinctive look.
Key Features:
- Generate abstract blob shapes for backgrounds and sections
- Customize shape complexity and smoothness
- Download as SVGs for scalability
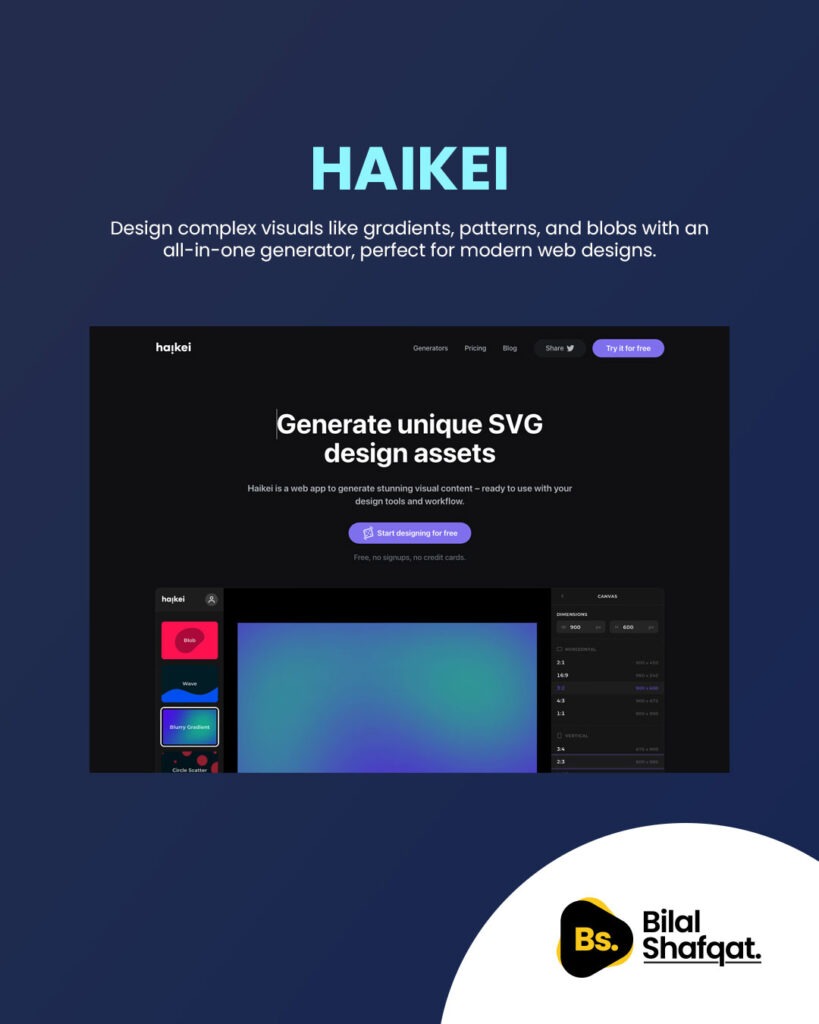
Haikei: Create Stunning Gradients and Patterns
 Haikei is an all-in-one design tool that lets you generate complex gradients, patterns, and shapes for your projects. It’s perfect for adding unique visuals to your web page backgrounds or UI elements, with support for different types of design aesthetics.
Key Features:
Haikei is an all-in-one design tool that lets you generate complex gradients, patterns, and shapes for your projects. It’s perfect for adding unique visuals to your web page backgrounds or UI elements, with support for different types of design aesthetics.
Key Features:
- Generate gradients, patterns, and organic shapes
- Fully customizable with multiple settings for color, opacity, and angle
- Export in multiple formats like SVG and PNG
✨ Why Use These CSS Tools?
These websites will help you save time, boost your productivity, and improve your design output. Whether you’re looking to add depth with shadows, create modern UI elements with neumorphism, or generate stunning, unique backgrounds with hero patterns or waves, these tools have you covered. By integrating these CSS generators into your workflow, you can focus on creating great designs without getting bogged down by repetitive CSS tasks. Boost your productivity today by trying out these amazing CSS tools and take your design skills to the next level!Related Posts
5 UI/UX Design Trends You Can’t Ignore in 2025
- bilalshafqat42
- February 13, 2025
Key Insights: AI-driven personalization is revolutionizing UI/UX design in 2025 Minimalism cont ..
UX vs UI The Perfect Balance for a Winning Product
- bilalshafqat42
- January 31, 2025
UX vs. UI: The Perfect Balance for a Winning Product Introduction In the world of digital desig ..